- Comment liez-vous des fichiers en CSS?
- Comment créer un fichier CSS et créer un lien vers HTML?
- Comment créer un fichier CSS externe?
- Quelle balise est utilisée pour lier un fichier CSS à une page Web?
- Pourquoi mon fichier CSS n'est-il pas lié à mon HTML?
- Pourquoi mon CSS externe ne fonctionne pas?
- Quelle est la syntaxe CSS correcte?
- Comment créer un lien hypertexte en HTML?
- Quel est le but de l'ajout de CSS à une page Web?
- Quelle est la balise correcte pour référencer un fichier CSS externe?
- Le CSS peut-il être écrit dans le Bloc-notes?
- Qu'est-ce que la feuille de style externe en CSS?
Comment liez-vous des fichiers en CSS?
Pour utiliser la balise pour spécifier une feuille de style externe, procédez comme suit:
- Définir la feuille de style. ...
- Créez un élément de lien dans la zone d'en-tête de la page HTML pour définir le lien entre les pages HTML et CSS. ...
- Définissez la relation du lien en définissant l'attribut rel = "styleheet".
Comment créer un fichier CSS et créer un lien vers HTML?
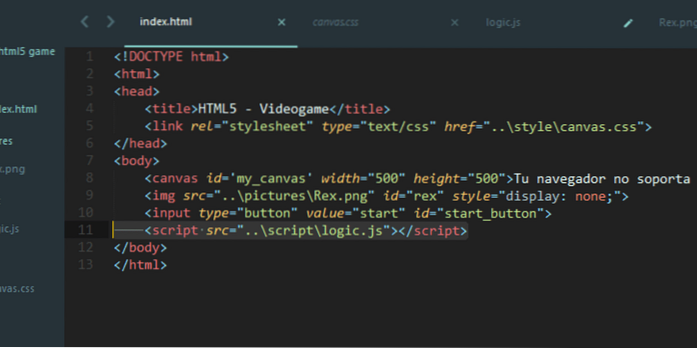
css) dans votre fichier de document HTML à l'aide du < relier > étiqueter . Vous pouvez placer ceci < relier > tag Dans le < diriger > section, et après le < Titre > élément de votre fichier HTML. La valeur de l'attribut rel doit être une feuille de style. L'attribut href indique l'emplacement et le nom du fichier de feuille de style.
Comment créer un fichier CSS externe?
Suivez ces étapes pour créer une feuille de style externe.
- Commencez avec un fichier HTML contenant une feuille de style incorporée, telle que celle-ci. ...
- Créez un nouveau fichier et enregistrez-le sous StyleSheet. ...
- Déplacer toutes les règles CSS du fichier HTML vers la feuille de style. ...
- Supprimer le bloc de style du fichier HTML.
Quelle balise est utilisée pour lier un fichier CSS à une page Web?
Les feuilles de style externes utilisent le <relier> étiquette à l'intérieur de l'élément head. L'attribut rel explique la relation entre le lien et notre document.
Pourquoi mon fichier CSS n'est-il pas lié à mon HTML?
Vérifiez le nom de votre feuille de style et qu'il est le même dans le répertoire que dans votre code HTML; assurez-vous que la feuille de style. css existe correctement. Assurez-vous que la feuille de style est en cours de chargement. Dans Chrome, si vous cliquez avec le bouton droit de la souris -> inspectez l'élément et accédez à l'onglet sources, vous pouvez voir toutes les ressources chargées, y compris votre CSS.
Pourquoi mon CSS externe ne fonctionne pas?
Trop de HTML
Une autre erreur d'auteur très courante est la tendance à mettre du HTML à des endroits où il ne devrait pas l'être, en particulier les feuilles de style externes. Si vous LINK ing ou @importez une feuille de style, alors il ne devrait y avoir aucun HTML dans cette feuille de style. Cela inclut les commentaires HTML, le <STYLE> tag, ou quoi que ce soit d'autre.
Quelle est la syntaxe CSS correcte?
Le sélecteur pointe vers l'élément HTML que vous souhaitez styliser. Chaque déclaration comprend un nom de propriété CSS et une valeur, séparés par deux-points. ... Les déclarations CSS multiples sont séparées par des points-virgules et les blocs de déclaration sont entourés d'accolades.
Comment créer un lien hypertexte en HTML?
Pour créer un lien hypertexte dans une page HTML, utilisez le <une> et </une> les balises, qui sont les balises utilisées pour définir les liens. le <une> indique le point de départ du lien hypertexte et le </une> la balise indique où elle se termine. Quel que soit le texte ajouté à l'intérieur de ces balises, fonctionnera comme un lien hypertexte. Ajoutez l'URL du lien dans le <a href = "">.
Quel est le but de l'ajout de CSS à une page Web?
CSS est le langage pour décrire la présentation des pages Web, y compris les couleurs, la mise en page et les polices. Il permet d'adapter la présentation à différents types d'appareils, tels que les grands écrans, les petits écrans ou les imprimantes. CSS est indépendant du HTML et peut être utilisé avec n'importe quel langage de balisage basé sur XML.
Quelle est la balise correcte pour référencer un fichier CSS externe?
CSS externe
Chaque page HTML doit inclure une référence au fichier de feuille de style externe à l'intérieur du <relier> élément, à l'intérieur de la section de tête.
Le CSS peut-il être écrit dans le Bloc-notes?
N'importe quel éditeur de texte peut être utilisé pour écrire une feuille de style CSS. Aujourd'hui, nous allons utiliser le Bloc-notes.
Qu'est-ce que la feuille de style externe en CSS?
Une feuille de style externe est une . fichier css lié à partir d'une page Web. L'avantage des feuilles de style externes est qu'elles peuvent être créées une seule fois et les règles appliquées à plusieurs pages Web. ... Une feuille de style interne contient les règles CSS pour la page dans la section head du fichier HTML.
 Linuxteaching
Linuxteaching